
What is a UX portfolio and why do I need one?
A UX portfolio is a collection of work and case studies that is presented to potential employers, to showcase a person’s highlights, skills, experience, capabilities and even personality. A portfolio should always be changing and improving, to showcase your best work, accomplishments and achievements to potential recruiters and employers.
The context to consider when creating your portfolio
It is useful to view the UX portfolio as an experience in itself. Just like an app or website, there is an end user who will be navigating through your portfolio. A winning UX portfolio is one that is designed and optimised for the readers or users in mind (for example, employers). Below are the key questions you need to address prior to designing your portfolio:
What is the career role you are pursuing?
It could be a UX Researcher; UX Designer; Service Design or Customer Experience etc. The structure, scope and emphasis of your portfolio vary depending on your career role.
Who are the end users of your portfolio?
Employers, recruiters and even Senior or Head of UX who want to recruit for a UX specific role.
What do employers or recruiters want to see in a portfolio?
Employers and recruiters most likely want to know your UX and design thinking process, case studies, outcomes and even your personality. Additionally, your portfolio content should be tweaked to reflect the role you are pursuing. For example, if you are applying for a UX Researcher role, the content should include case examples that highlight your UX research skills and processes.

Communicating your UX process, skills, and highlights
It’s easy to focus on the visual design of the portfolio – and yes, that is important – but it’s also important to make sure you clearly demonstrate your professional experience and skills.
How you choose to present your portfolio is entirely up to you but, ultimately, an effective UX portfolio needs to be an optimised experience for readers. This typically involves the following:
- Curating content
- Choosing your projects and case studies (including your specific contribution)
- Breaking down and highlighting your UX processes
- Showcasing aesthetics, visuals and samples of work
- Planning and designing the menu, navigational structure, and user flows
- Showcasing your personality
Most portfolios are either on PDFs or websites. However, websites are usually preferred as they are more accessible, flexible, and convenient for potential employers to view. A few of the many, many options available to create your portfolio are:
Creating a winning UX portfolio
Although there are differences in the layout and structural design of individual portfolios, here are five key menu components that could be included in your portfolio:
- The home page: this is the first page that recruiters see. Make sure to have a title that sparks attention – it could include a quick brief about yourself and what you do. Within the home page, you can also include:
- an outline of your specialty and approach,
- a select few of your top case studies,
- social links and a contact email.
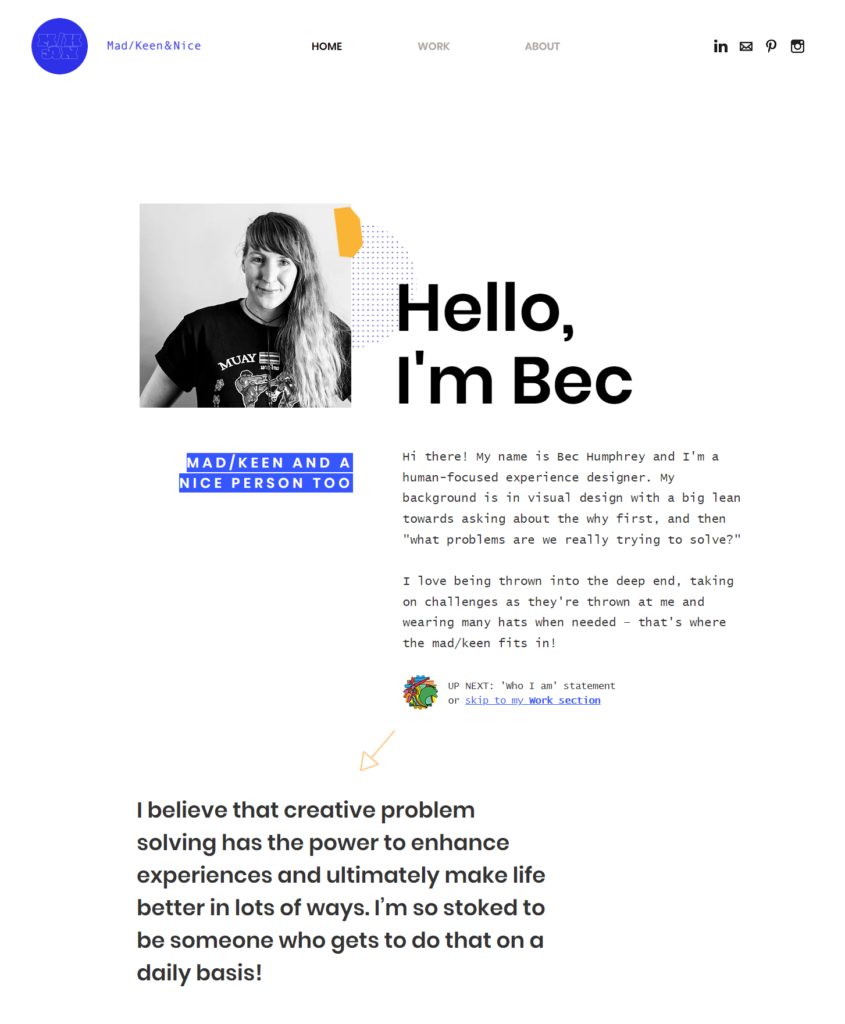
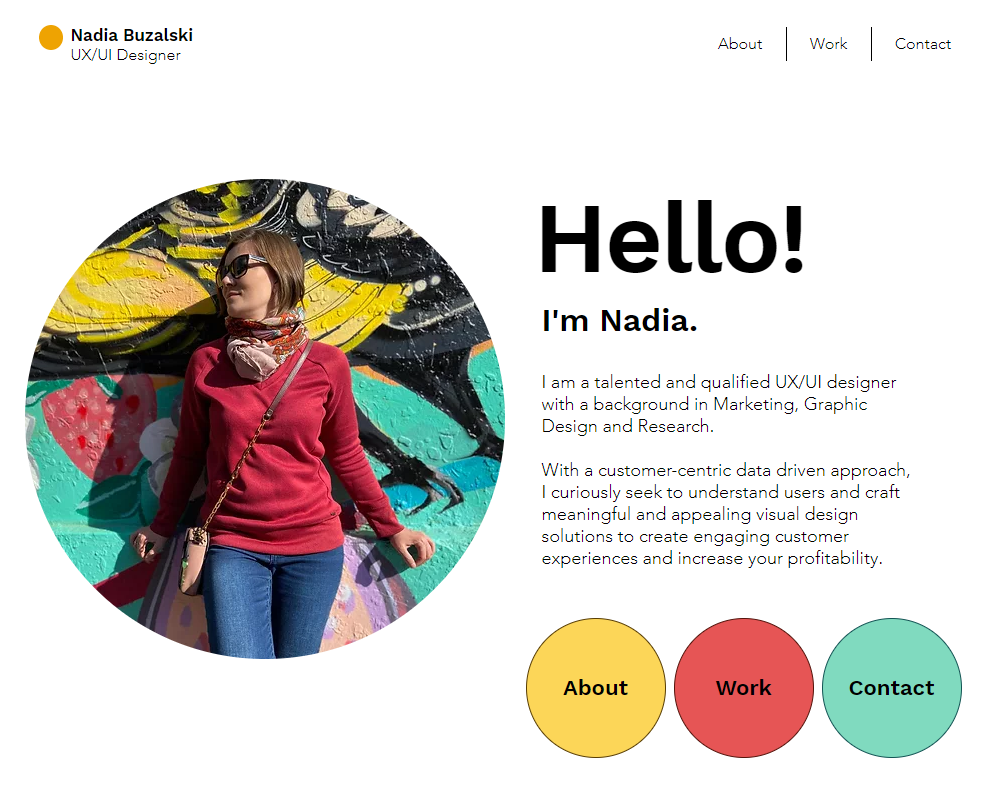
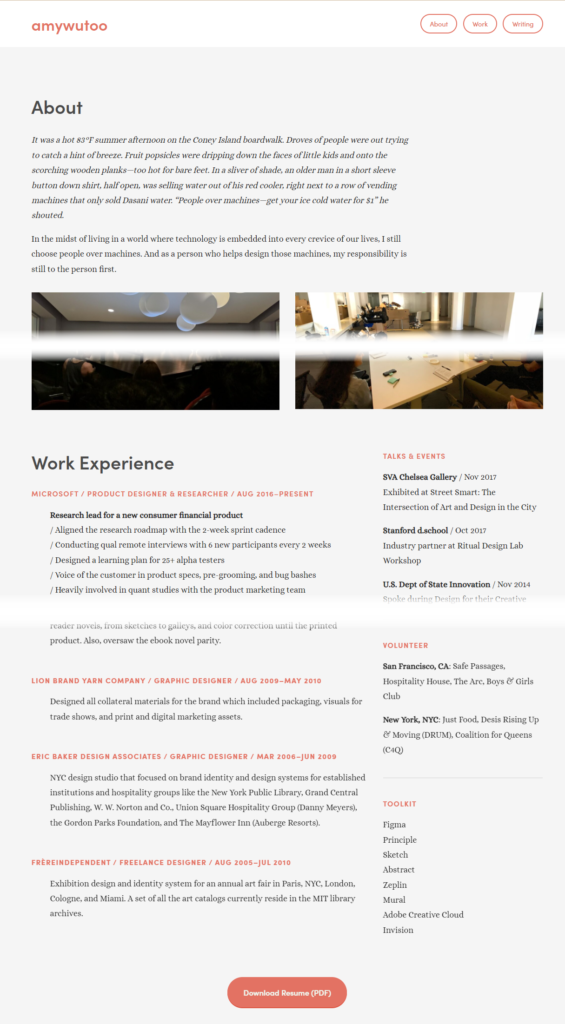
Examples of home page below:


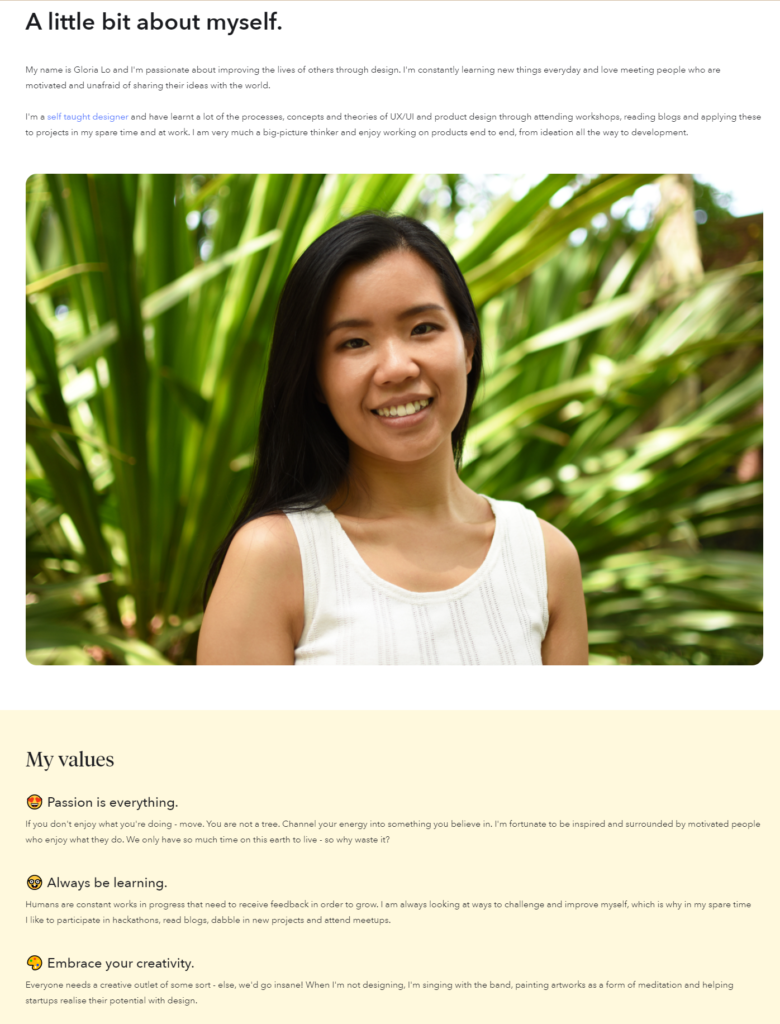
2. About – this page is literally about you! Try to be personable and tell recruiters more about:
- yourself,
- your profession & role,
- specialty, philosophy, and approach to work,
- your passion,
- your expertise and previous experience.
Don’t forget to add a touch of personality and tell them what you love to do!


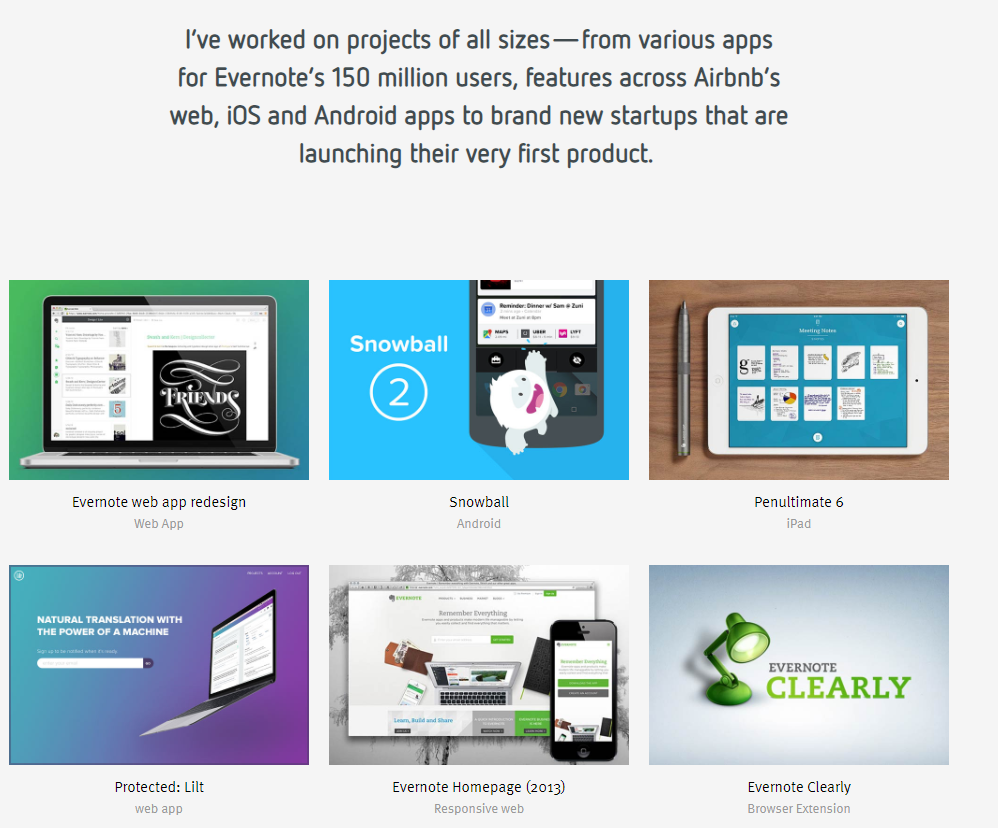
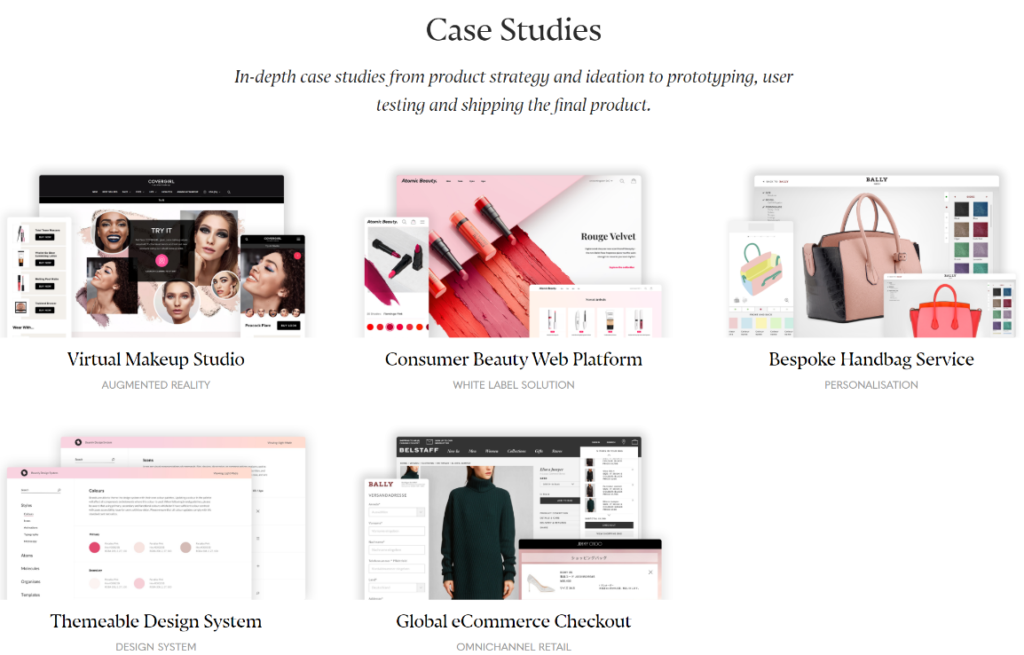
3. Work/Case Studies – this page is your opportunity to highlight all your best projects! Be selective in what projects to include (and exclude). Make sure the projects are tied to positive outcomes and are highly relatable to UX work.
- If you have more than a few projects: lay it out on visual tiles that users can click into for full details of the case study.
- If you only have a few projects: provide full details of the case study on the Work page so that users can scroll through them.


4. Resume/CV – This can be the exact same layout of your resume/cv on the web page. You can also link the Resume/CV menu straight to an online PDF of your CV. Don’t forget to provide a link to your LinkedIn.
5. Contact – This can be a simple page that lists your email, other contact details, or even a form for users to submit their enquiry.
What can I include in Work/Case Study?
First of all, it is important to highlight your best projects that resulted in a good outcome for your clients. Below is the overall process and details you should include in your case studies:
- Background and purpose of the project — what was the opportunity, problem, or purpose of the project? Be sure to introduce the client in case your reader is not familiar with them.
- Your role — tell the reader your role in the project and how you contributed to the team.
- Team members involved— who else was involved in the project? For example, UX Researchers, Designers, Project Managers etc.
- Project duration — how recent was the project, and how long did it take to complete?
- Objectives, UX process & approach — what were the project objectives? How did you approached the problem and what steps did you take to achieve the objectives? This is one of the most important elements in your case study so we’ll diver deeper into the process and approach in the next section.
- Outcome – what was achieved and what were the project deliverables?
- Final product highlights— make sure to include pictures/videos of sample work or finished products.
You do not need to lay it out in the above format; you can chop, change, and section elements however it works best for your portfolio and each case study.
Important note: if your client required you to sign a non-disclosure agreement (NDA), you will need to be very careful about what information you include in your case study. If in doubt, don’t include projects bound by NDA’s in your portfolio.
Objectives, process & approach
Recruiters and employers will want to know how you work and your thought processes. Including details of your process and approach will help them get to know you so it’s important to get this right. Below are a few suggestions to help you get started, you should adapt the emphasis on certain elements depending on your specialty, whether you’re a UX Researcher or Designer etc.
- UX or business problem – outline usability and design issues, problems, or concerns (incl. business problem).
- Research — outline and describe contextual interviews, competitive analysis, surveys, and data analysis.
- Ideation — developing customer personas, journey mapping, brainstorming, compiling and narrowing down ideas.
- Wireframe —initial prototypical wireframes, draft sketches, and iterations.
- Design — full designs (incl. requirements/criteria), testing and feedback of designs, iterative improvements, and final design.
- Prototype & evaluate—implement design, usability and user acceptance testing, iterative improvements, user feedback and further development.

Additional tips
- Use more visuals that are high resolution (compressed) throughout your portfolio to engage users.
- Aesthetics, visuals, and other media components are really important. The colours, fonts, layout, videos, and images should all complement one another to ensure a good experience for the readers of your portfolio.
- Think about how you want recruiters to feel when visiting your portfolio, then design accordingly.
- Images should be big enough, and there should be a good balance for image to text ratio.
- Avoid the use of too much text and avoid bulky paragraphs. When using text to explain something, make it simple.
- Get some feedback from colleagues, friends, and family members for continuous design improvements for your UX portfolio.
- Get inspiration from good examples of UX portfolios. You can learn from them and adapt to your own style.
Good examples of portfolios:
cv.jennacoles.com – clean presentation of pages and content.
jackiengo.com – a great example of how to show your personality into your portfolio. Hover your mouse over the disparate text to see case studies and learn more about Jackie.
edmundyu.com - clearly outlines Edmund’s UX process.
www.projectscope.eu – Pawel has been able to show off their technical skills by designing their own portfolio.
tobiasahlin.com – showcases Tobias’s personal passion projects, professional experience, as well as a blog to show his technical knowledge.
https://simonpan.com/work/amazon-prime-music/ - this is a great example of how to write a case study when you are bound by a non-disclosure agreement.
uxfol.io/judylas – includes a case study and journey map about Judy’s journey into UX from physiotherapy.
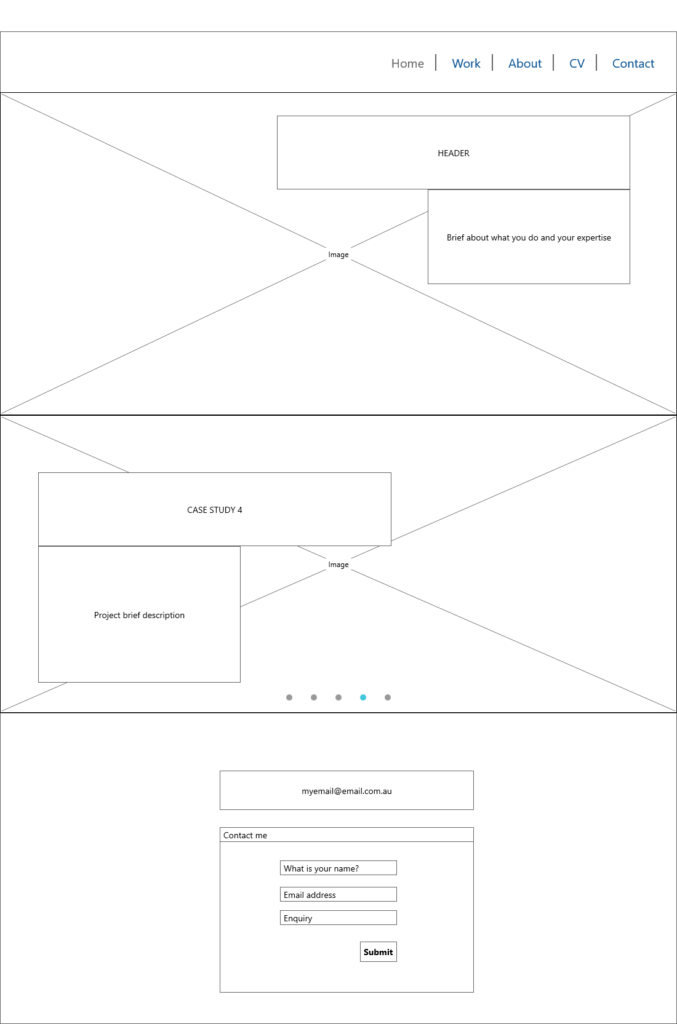
Sample Template for your UX portfolio

References:
https://uxmag.com/articles/how-much-ux-have-you-put-into-your-ux-portfolio
https://uxplanet.org/how-to-structure-your-first-ux-design-portfolio-7b51576a04df