How users share content – are social networking buttons the answer?
As a regular internet user I have noticed a significant increase in the use of social networking buttons on websites. The belief appears to be that users will rejoice your content so much they will want to share it with their friends, family or colleagues. Social networking buttons, such as Facebook, Tweet, g+ share buttons, theoretically provide users with a seamless and quick way to easily share content with the click of a button. They also arguably help with search engine optimisation, driving traffic from social media sites to your website. But quite frankly, depending how these are implemented, I often find these buttons quite annoying, adding visual noise and getting in my face when I am trying to read content. This led me and a couple of my clients to ponder their value, so we recently conducted some usability testing and an online survey to find out how users want to share.
So I recently presented at the UX Australia conference in Brisbane and the Brisbane UX & Interaction Design Meetup group and asked the audiences to put up their hands if they would click on social networking share buttons on a range of sites including:
- A stockbroking website publicising a share offer that you want to share with your partner.
- A travel website advertising a holiday deal that you want to share with friends.
- An interesting UX article that you want to share with your peers.
- A fantastic new online game you have played that you want to tell your friends about.
- A really great book you have read with excellent character development (Fifty Shades of Grey).
- A funny image or joke that you found online that you want to share with your friends.
The audience responses were pretty comparable to a recent online survey I conducted. The survey conducted was pretty small and indicative only but were validated by the few hundred conference participants' show of hands (although few conference attendees put their hand up and admitted reading Fifty Shades of Grey).
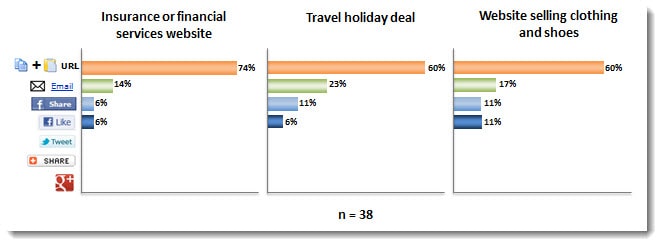
Our research indicated that for targeted, serious and commercial content, a large proportion of users preferred to share this content by copying and pasting the URL into an email as shown below in Figure 1. A few users also indicated they may click on an "Email" link within a page to share content.

Figure 1: How users indicated they want to share targeted, serious and commercial content – survey results
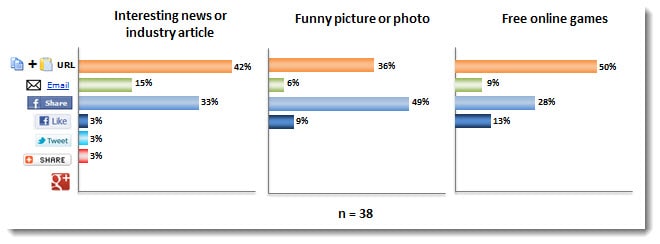
When it came to sharing knowledge, fun and entertaining websites, users preferred method of sharing content changed significantly. The use of social networking buttons such as Facebook Share* and Like increased significantly and were even the preferred method of sharing a funny picture or photo.

Figure 2: How users indicated they want to share knowledge, fun and entertaining content – survey results
We also recently conducted usability testing for a financial services company and a retail travel agency chain and tested users' reactions to social networking buttons to share content. Whilst primarily qualitative research, the test results were pretty consistent with our survey results. Interestingly, 8 out of 12 travel website test participants said they may click on a Facebook Like or Send button on a holiday deals page. However, when we probed further (as any good test moderator would) only 4 out of 12 actually said they had ever clicked on a Facebook Like or Send button on a website. When it came to an insurance product that they wanted to share with their partner, none of the participants said they would use the social networking buttons. One user summed this up by saying: "For things that will likely only be of interest to one person, I use email." Another commented: "I would email things I definitely want people to see, and share stuff of general interest".
But what about Search Engine Optimisation (SEO) you ask? According to SEO experts (which I do not claim to be), the search engines have freely admitted that social signals are being included in their ranking algorithm. This means that in theory, the more your content is shared via social networking sites, the higher it will be ranked by search engines.
However, the question is, which came first: the chicken or the egg. In his article Do Social Signals Drive Traffic, Dr Pete raises the question, do Facebook Likes drive Unique Pageviews or are Pageviews driving Likes or does some mystery factor drive both Likes and Unique Page Views? Regardless of the answer, I do find interesting a recent tweet from Smashing Magazine where they claimed that their traffic actually increased when they removed their Facebook buttons.

So at the end of the day, here are my conclusions based on very scant research data that requires much greater investigation and validation.
1) You need to balance Search Engine Optimisation with User Experience (UX). As a UX practitioner I will always give UX more weighting. If people have a good UX, they are more likely to find a way to share the content.
2) Make it easy for all types of users to share how they want. Long URLs that wrap in emails (sometimes causing the link to break) don't make it easy for less experienced users receiving the email. Whilst there are URL shortening tools available, I would suggest that these are not widely known about by the average internet user.
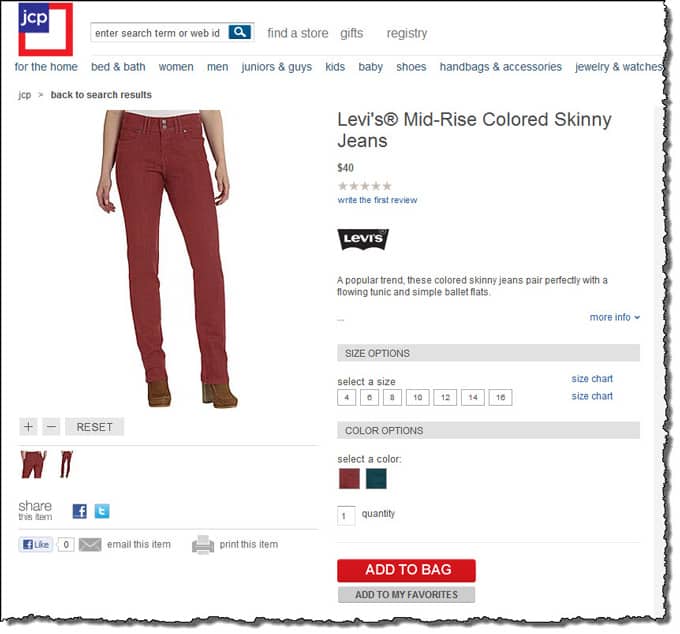
So be sure to provide tools to allow users to easily email content and share any way they want. I really like the way JC Penny include subtle sharing tools on their website below the product image that makes it easy for users to share content how they want: Facebook, Twitter, Email or Print.

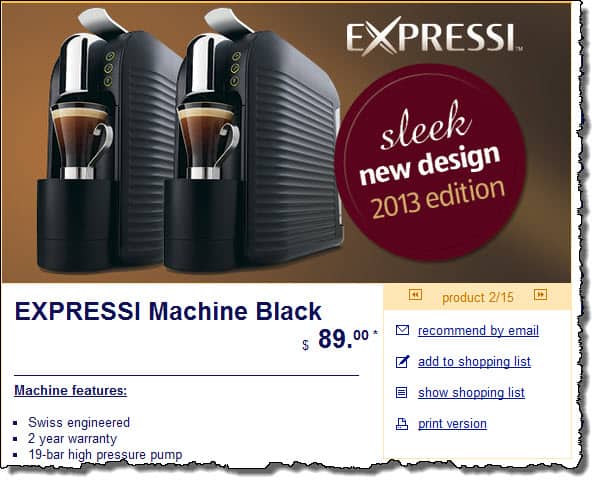
The 'recommend by email' link on Aldi product pages is another good example that allows even novice and senior users to easily share content by generating an email form. This makes it easier for more novice users who may not even know how to copy and paste a URL.

3) Ensure share buttons are subtle and contextual
- Only include share buttons on pages with content that users want to share e.g. a specific product page.
- Don't splatter them on every single page of your website.
- Don't smatter your whole website with heaps of social networking buttons that just clutter the page.
- Don't include them below your H1 page heading. Give your poor users a chance to read it before they decide to share. Shoving all the buttons in their face is just likely to annoy them.
- Place share buttons below the content and ensure they don't overpower and add too much visual noise.
These social networking icons on Amazon include different options for sharing, are subtle and not in the way of the content. They are clearly visible for those that might want to share.

4) Focus on great content and user experience
From one of the great folks at 37 Signals, here is an old but good quote that summarises my thoughts:
"So think twice before badgering readers with "vote for me" pleas. The hectoring is tiresome, it results in extraneous visual noise, it makes your site look cheap, and the benefits are dubious at best. Instead, focus on delivering great content. If you do, people will figure out how to spread the word just fine."
* Note, Facebook actually launched it "Send" button in April 2011 but I actually included the Facebook Share button option in the survey conducted in mid 2012 rather than the Facebook Send button. I imagine that the result would probably be consistent if I had included the 'Facebook Send' option but this is worthy of further research.
Usability tip
Don't assume all users know common web conventions e.g. logo to home and FAQs
After conducting hundreds of usability test sessions over the years, you would think we know everything about online user behaviour. Yet every new test project we learn things about users that we didn't know which is why usability testing is so important for every project. Our clients are constantly surprised that users don't know common web conventions. Examples include clicking on a logo to return to a home page without using the browser controls. We often ask users to do this as in a test session and are amazed how many people still don't know they can click on a logo to return to a home page. When users are told they can't click on the browser button they often struggle to quickly return the home page. Another recent example is the lack of understanding of the acronym 'FAQ'. We were recently surprised to learn that several quite savvy internet users didn't know what 'FAQ meant. So the lesson is, don't assume you know you users. Always test your assumptions and if you can't test with users, then play it safe and include a 'Home' link or menu tab and write acronyms in full e.g. Frequently Asked Questions.